How Temy Became Part of the Smart Home Revolution
Despite the wide use of smart home products, the market offers fragmented options. Most digital house offerings are standalone solutions — your smart home needs separate apps for your climate control system, lighting, smart door locks, and so on.
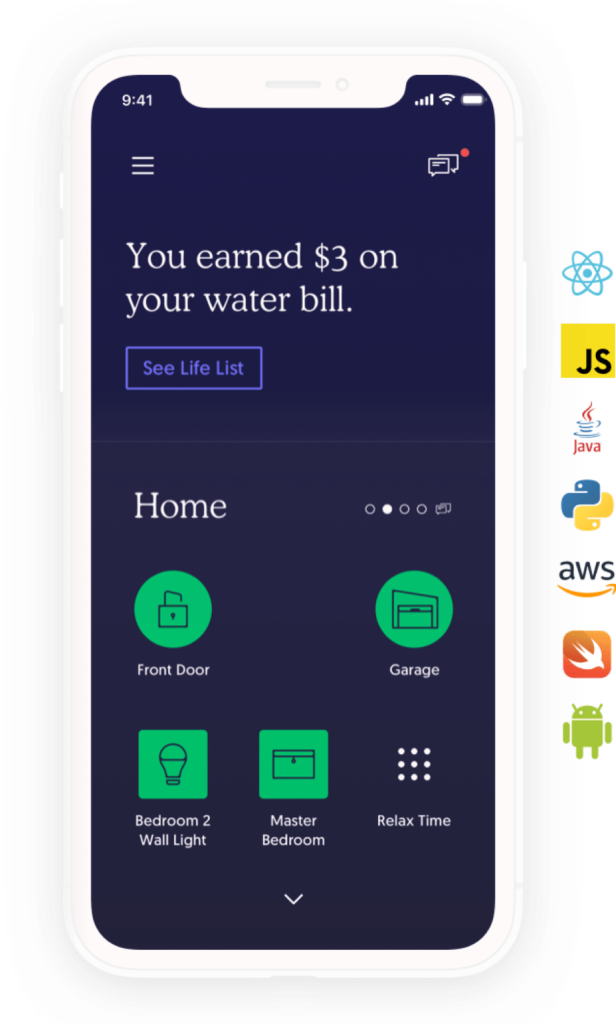
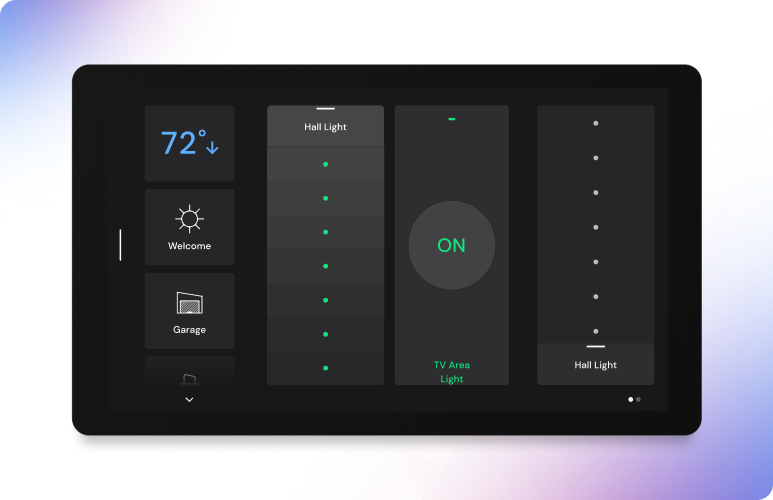
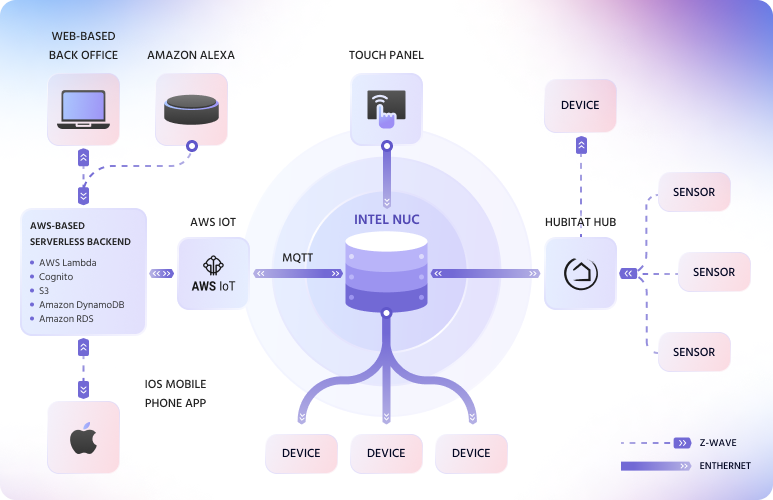
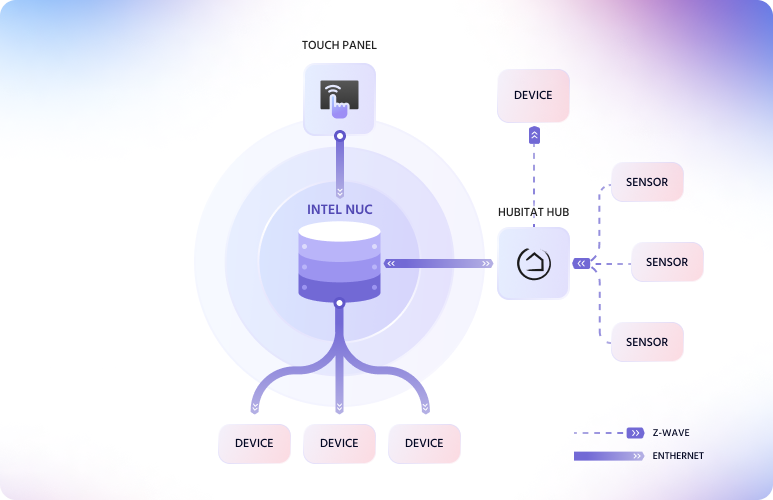
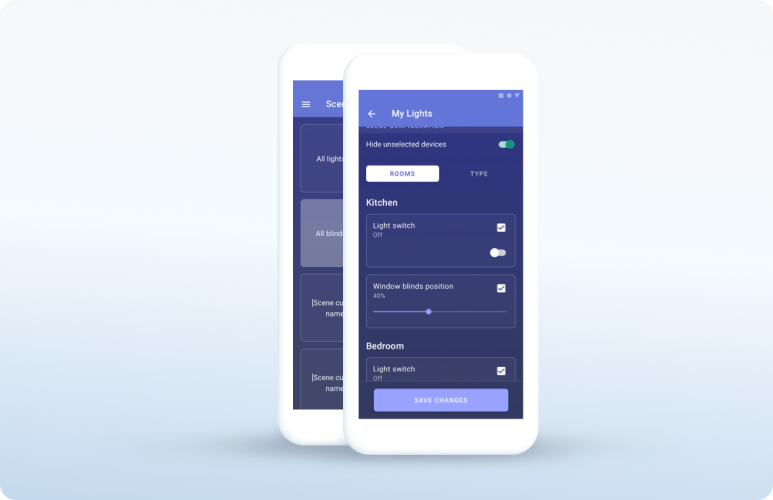
But now, for the first time, Veev Digital Home offers a fully connected smart home system. Veev Digital Home is essentially a house designed to be smart. Embedded into the walls at the construction stage, users can control Veev’s smart home functionality through the Veev mobile app, touch panels in every room, and Amazon Alexa.
Uniting diverse devices into a single ecosystem is a challenge, and Temy’s took a giant leap to conquer it. Veev Digital Home is now a reality. It’s hard to believe that it all began with a prototype but no clear plan.
This first post in our series about the Veev project considers Veev’s system as a whole to tell the central story of how we collaborated to develop the system, rather than delve into each part of the system in detail. However, if you want to learn more about each smart feature in Veev’s system and how we implemented it, feel free to read other posts from the series:
- Veev’s Advanced Lighting Control: Uniting Diverse Lighting Fixtures into One Cohesive System
- Veev’s Climate Control: Coordinated Work on Both Sides of the Atlantic
- Veev’s Humidity Control: An Easy Solution with Tricky Implementation
- Transforming the Veev Digital Home into a Welcoming Fortress
But first for now, let’s get back to our main story.

How It All Started
Veev Digital Home (originally called Adomi) was started by Alon Klein, an entrepreneur with extensive experience in systems engineering, hardware design, and manufacturing.
When we first met, Mr. Klein had already built an initial prototype of the smart home system, running on a single Intel NUC (a local hub) in a single house. The minimum viable product (MVP) that helped Veev to secure funding. However, the MVP was still far from the full-fledged cloud-based smart solution that now runs in hundreds of homes. To build the full solution, he needed a team of full-stack engineers with diverse expertise:
- Cloud-based back-end engineering, specifically Amazon Web Services (AWS)
- Android and iOS app development
- Web development
- Software testing
- IoT protocols & hardware integration (light controllers, HVAC, smart locks, doorbells, and shades)
Klein found the perfect mix of expertise at Temy.