In today’s fast-paced digital world, the need for robust, scalable, and efficient software solutions is paramount. EEIP, a client based in Belgium, recognized this necessity and sought the expertise of Temy to transform their hypothesis-confirming application into a full-scale, production-ready solution. This case study outlines our journey with EEIP, highlighting the technical challenges, collaborative efforts, and the significant benefits reaped by the client through our partnership.

The Beginning: Understanding the Client’s Needs
EEIP approached Temy with a clear vision but required the technical expertise to bring it to fruition. They needed a client-server application capable of handling a public production release, scalable for future growth, and flexible enough to support a diverse user base across multiple languages. The initial application was a proof of concept, and our task was to develop it into a robust, full-featured product.
At the outset, we conducted comprehensive discussions with EEIP to understand their long-term goals, immediate needs, and potential challenges. This collaborative approach allowed us to design a solution that was not only technically sound but also aligned with the client’s strategic objectives.
Initial Challenges:
- Scalability: Ensuring the application could handle future growth.
- Flexibility: Supporting multiple languages and adaptable to various user needs.
- Performance: Maintaining high performance despite increased complexity.
Technology Stack:
- Backend: NestJS
- Database: MongoDB
- Frontend: React + Ionic
- Authentication and Messaging: Firebase
Crafting the Solution: Technical Approach and Architecture
From the onset, Temy recommended a JavaScript-based approach to leverage modern web technologies. We proposed using NextJS for the backend and Ionic for the frontend to utilize Progressive Web App (PWA) features. The microservice architecture was selected for scalability, even though the initial phase required only two microservices. To keep costs manageable, we opted out of using a Redis server initially.
This strategic approach was designed to balance immediate functionality with long-term scalability. By using a modular architecture, we ensured that the application could grow and evolve without significant rewrites or overhauls.
Development Phases:
- Initial Setup: Setting up the development environment, configuring Firebase for authentication, and establishing the initial project structure.
- Backend Development: Implementing the NestJS backend, connecting to MongoDB, and setting up microservices.
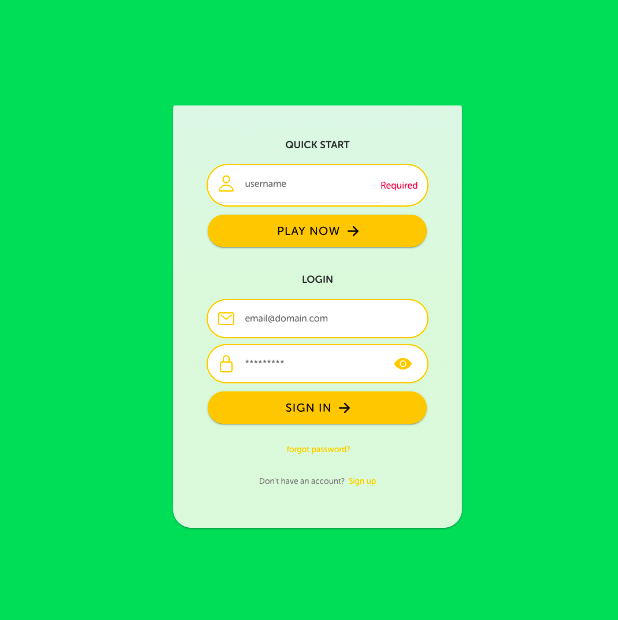
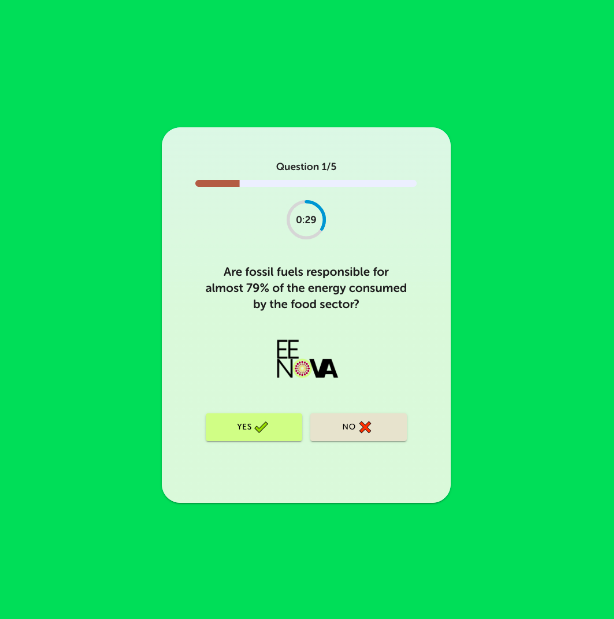
- Frontend Development: Building the React and Ionic frontend, integrating with backend services, and developing the PWA capabilities.
- Testing and Iteration: Conducting rigorous testing, gathering feedback, and iterating based on client input.
Development Journey: Collaboration and Iterative Process
The development journey was characterized by close collaboration and agile methodologies. Our team comprised two developers and a QA from Temy, alongside a product owner from EEIP. We also involved a business analyst and designer part-time, with a powerful project manager guiding us towards success.
We adopted the Kanban methodology due to time constraints, working in short one-week iterations. This approach allowed us to implement functionality incrementally and provide frequent demos to the client, ensuring alignment and immediate feedback.
Key Aspects of Collaboration:
- Regular Communication: Weekly meetings and daily stand-ups to ensure transparency and address issues promptly.
- Client Involvement: Active participation from the client’s product owner, ensuring that their vision was realized at every stage.
- Agile Methodology: Flexible and adaptive processes that allowed us to respond quickly to changing requirements and feedback.
Roles and Responsibilities:
- Developers: Focused on coding, debugging, and implementing new features.
- QA: Ensured the application met quality standards through rigorous testing.
- Business Analyst: Provided insights into business requirements and ensured the solution aligned with client goals.
- Designer: Worked on UI/UX design to create a user-friendly and aesthetically pleasing interface.
- Project Manager: Oversaw the project, managed timelines, and ensured effective communication between all parties.